Como convertir una web a móvil
El siguiente artículo muestra como convertir una web a móvil, para que una página web se visualice correctamente en los teléfonos Smartphone con navegadores integrados.
La técnica que se utiliza para convertir una página web a móvil es el responsive design, mediante el que el diseño de la página web se adapta según el ancho en píxeles del navegador del móvil que está visualizando la web, todo ello para ofrecer usabilidad al visitante del sitio web.
La usabilidad en las páginas web para móviles tiene como objetivo ofrecer al visitante la capacidad de poder visualizar la página web sin tener que hacer zoom para leer el texto, sin tener que desplazarse horizontalmente para ver la página en su totalidad y sin tener problemas de pulsar en enlaces y botones por estar demasiado cerca unos de otros.
Además de la usabilidad para los visitantes de un sitio web, en un futuro muy próximo será un requisito indispensable el tener una web adaptada para móviles para que esta esté disponible en los buscadores dentro de estos equipos, más teniendo en cuenta el creciente número de accesos que se tienen desde los equipos móviles (la media de accesos desde dispositivos móviles en las páginas que gestionamos a fecha de hoy es sobre un 30% del total de visitas).
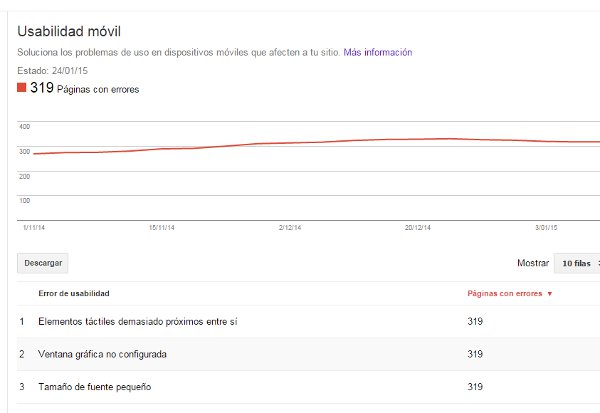
En este sentido y como ejemplo para nuestro artículo, Google nos envío una alerta hace 2 semanas que nos indicaba que el 100% de páginas de un sitio web de nuestra propiedad no estaba adaptado para la visualización en dispositivos móviles, y que por el momento se informaría a los usuarios de móvil en los resultados del buscador que esa página no estaba adaptada para su dispositivo móvil.


Por el momento, Google solo publica una alerta informativa en los resultados del buscador (lo que ya nos debe influir en un menor número de accesos desde dispositivos móviles), pero es probable que en un futuro muy próximo simplemente nuestra web desaparezca de los buscadores para móviles, perdiendo el creciente número de visitas que estos generan.
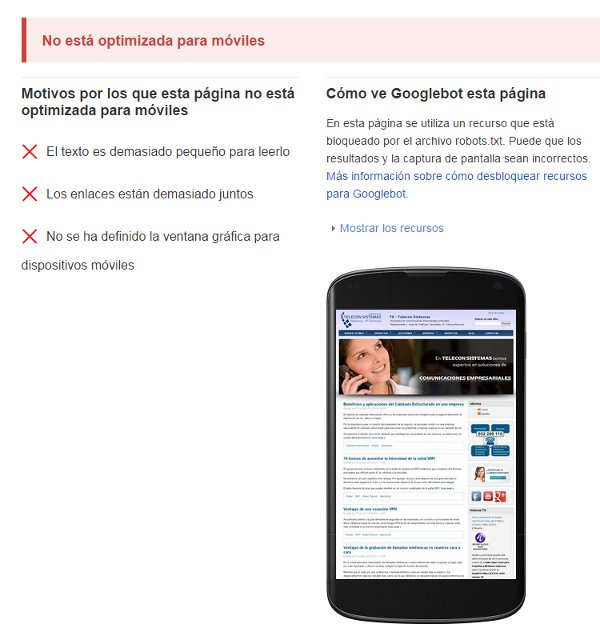
Aquí les dejo una imagen del test de usabilidad para móviles de Google para esta página web, la llamaremos (antes):

A continuación mostramos el proceso necesario para convertir una web a móvil, lo hemos dividido en 3 partes:
1- Revisión del código fuente HTML base de nuestra página web
Primero de todo hay que revisar la base del código fuente de nuestra página web, para poder convertir la web a móvil es necesario que la estructura base del código HTML de nuestra página web esté formada por contenedores “div” y no por tablas HTML o lo que es lo mismo por elementos “table”.
Las etiquetas contenedoras HTML “div” nos permiten una mayor flexibilidad de cara al diseño de nuestra página mediante las hojas de estilo CSS y en consecuencia facilitan la tarea de convertir una página web para móviles.
Si la base del diseño de su página web es mediante elementos HTML “table”, entonces será necesario un rediseño del código de la página web para poder convertirla a móvil.
2- Modificación de las hojas de estilo CSS para convertir la web a móvil según el ancho del navegador
Técnicamente, el punto clave para conseguir la usabilidad mediante el responsive design está en adaptar las hojas de estilo css de nuestra página web para que visualicen los contenedores, tipos de letra, enlaces, botones y demás elementos de diferente manera según el tipo de navegador y tamaño de este.
Para ello tenemos que añadir el siguiente código al final de nuestra hoja de estilos css, añadir el código al final del fichero .css es importante, puesto que queremos que se sobrescriban los estilos por defecto según el ancho del navegador.
También es importante ir definiendo los estilos de mayor a menor ancho para ir implementando el diseño y la conversión de la página web a móvil de manera progresiva, así algunos cambios que realicemos para un ancho de 479px para móviles tipo iPhone son heredados para el siguiente ancho definido de 319px definido para móviles con una pantalla más pequeña.
Esto se verá mejor con un ejemplo básico de la estructura de código css que utilizamos, el código habla por sí solo:
/* Inicio estructura Responsive Design*/
/* Más pequeño que 960px (móviles, tablets y navegadores) */
@media screen and (max-width: 960px) {
/* Navegadores tipo ipad*/
/*definimos un ancho definido en el contenedor principal*/
#main{width: 708px;}
/*aumentamos tamaño de fuente de forma global*/
body, input, textarea { font-size: 110%; }
/*redefinimos la estructura para evitar que floten los contenedores y quitamos el bloque lateral para situarlo a continuación del contenido y así mejorar la legibilidad del texto (usabilidad)*/
#wrapper #sidebar { float: none; margin: 0;width: auto; }
/*hacemos que el bloque de contenido utilice todo el ancho disponible*/
#content {margin: 0; width: 100%;background-color: #fff;}
/*ocultamos el bloque de búsqueda*/
#search-box {display: none; }
}
@media screen and (max-width: 767px) {
/* Navegadores tipo tablet de 7px*/
/*definimos un ancho definido en el contenedor principal*/
#main{width:480px;}
/*aumentamos tamaño de fuente de forma global*/
body, input, textarea { font-size: 120%; }
}
@media screen and (max-width: 479px) {
/* Navegadores tipo iphone*//*definimos un ancho definido en el contenedor principal*/
#main{width:320px;}
/*aumentamos tamaño de fuente de forma global*/
body, input, textarea { font-size: 130%; }
/*reducimos el padding del contenedor de cabecera para que se vea correctamente para los móviles más pequeños */
#header {padding: 1px; }
}
@media screen and (max-width: 319px) {
/* Navegadores tipo móvil pequeño*/
/*definimos un ancho del 100% a partir del ancho de 320px anterior*/
#main{width:100%;}
}
/* Final estructura Responsive */
El código está adaptado a los contenedores “div” que tenemos definidos en nuestra página web, y tendrá que adaptarlos a sus propios contenedores. A partir de este esquema solo tiene que jugar con el código y probar para conseguir el resultado deseado.
Para probar el resultado en un navegador de un PC y así no tener que probar directamente el resultado en un móvil, solo tiene que ajustar la ventana al ancho deseado para comprobar cómo cambian los estilos según el ancho de la ventana.
3- Incluir las etiquetas META necesarias para alertar a los navegadores que nuestra página web está adaptada a móviles
Este punto es importante para que todo funcione, puesto que si no se modifica lo siguiente muchos navegadores para móviles harán caso omiso a nuestras modificaciones en los css, y reorganizarán la página para la visualización en los móviles como antes, es decir que adaptarán la página al tamaño del dispositivo sin utilizar las clases que hemos definido.
Para solucionar esto, solo tenemos que añadir una etiqueta “META” dentro de la cabecera de nuestro HTML, es decir entre las etiquetas.<head></head>
La etiqueta META a añadir es la siguiente:<meta name=viewport content="width=device-width, initial-scale=1">
Esta etiqueta META indica al navegador del dispositivo que no se debe realizar ningún escalado del contenido y que debe utilizar el ancho real del dispositivo para visualizar nuestra página web, o lo que es lo mismo le decimos al navegador que nuestra página web está optimizada para móviles y que nos deje gestionar la visualización de la página en los diferentes dispositivos a nosotros.
Para añadir la etiqueta META en la cabecera de la página solo tiene que tocar el fichero .html de su página web, aunque aquí dependiendo del tipo de lenguaje de programación, gestor de contenidos, plantillas, framework, o lo que esté utilizando como base para programar su página web deberá modificar unas u otras páginas para conseguir el resultado deseado.
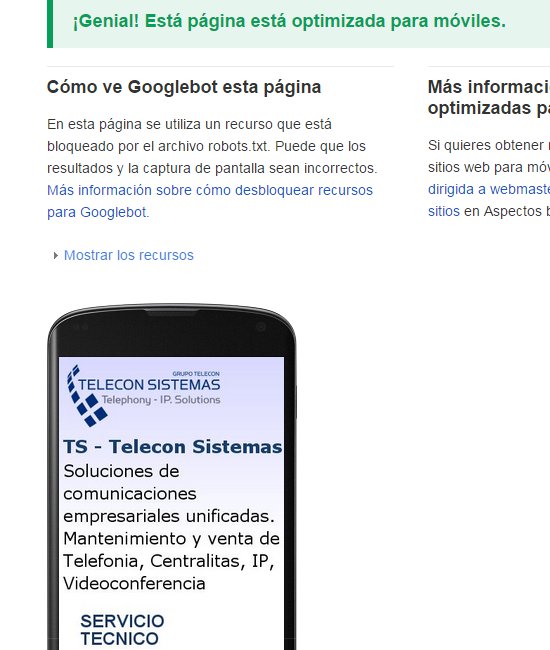
Una vez finalizado el proyecto de convertir la web a móvil, volvemos a consultar la página de “Prueba de optimización para móviles de Google” en la dirección URL: https://www.google.com/webmasters/tools/mobile-friendly/
Como puede ver el resultado es totalmente diferente, la imagen la llamaremos “después”:

Eso es todo, para convertir una página web para móviles solo tiene que jugar con las hojas de estilo css, hasta encontrar el resultado deseado.